Take your theme that you have installed on your hosting account or make a new site and add a theme (it’s your choice).
Create a child theme and customise it using CSS and HTML (you can even try PHP if you are feeling brave). Add relevant elements to enhance your SEO. (permalinks, tags, categories etc).
The main idea here is to play around with the various options available for customisation.
Show us before and afters and your process, with a link to your site.
Last week I installed a theme on my WordPress site. This week I have customized it by changing the fonts, background colors, deleting a lot of content and adding new content. I have used Elementor to customize my website.
This is how the website looked like before I started customizing it:

I spent a lot of time getting to know WordPress and Elementor, and still thinks it is difficult and complicated to work with. I guess I just have to work a lot more with it to get the hang of it, or “learning by doing” as one might say. It was very useful for me to watch the LinkedIn Learning video “Customizing a WordPress Theme from an Adobe XD Prototype” by Emily Kay.
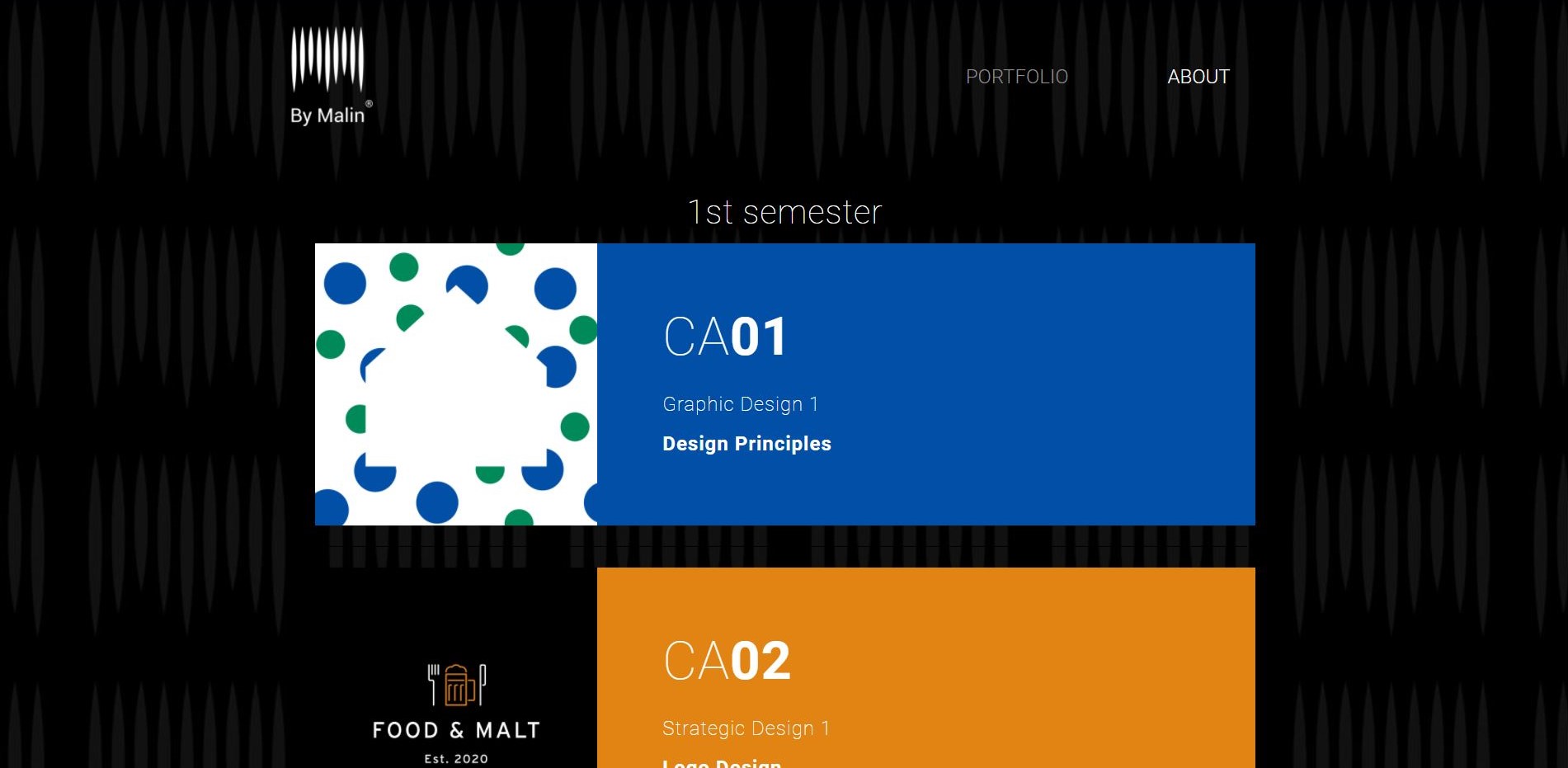
Here is the website during the customizing of it. Here I am trying out different ways of showcasing my portfolio:

I am not quite done with my website, but have come a long way already. Here is the link to my website: www.bymalin.no