Take the basic website you have designed in your previous two Lesson Tasks in this module (Lesson Task – Put Thought Into Your Design and Lesson Task – Planning the Structure) and convert that into HTML and CSS code.
This will help you understand the importance between the design and the programming phase and how they work together.
Don’t stress if you can’t get everything right, just do as much as you can.
HTML and CSS
Instead of pasting all of the HTML and CSS codes into this blog post (which would have taken forever to scroll through), I instead recorded the screen while showing the codes in Dreamweaver. Please pause to inspect the codes further. And please bear in mind that I am very new to coding, and that this is only my 2nd time using Dreamweaver. The website is not complete, and is only a way of converting the basic website that I designed in week 21 into HTML and CSS.
The website
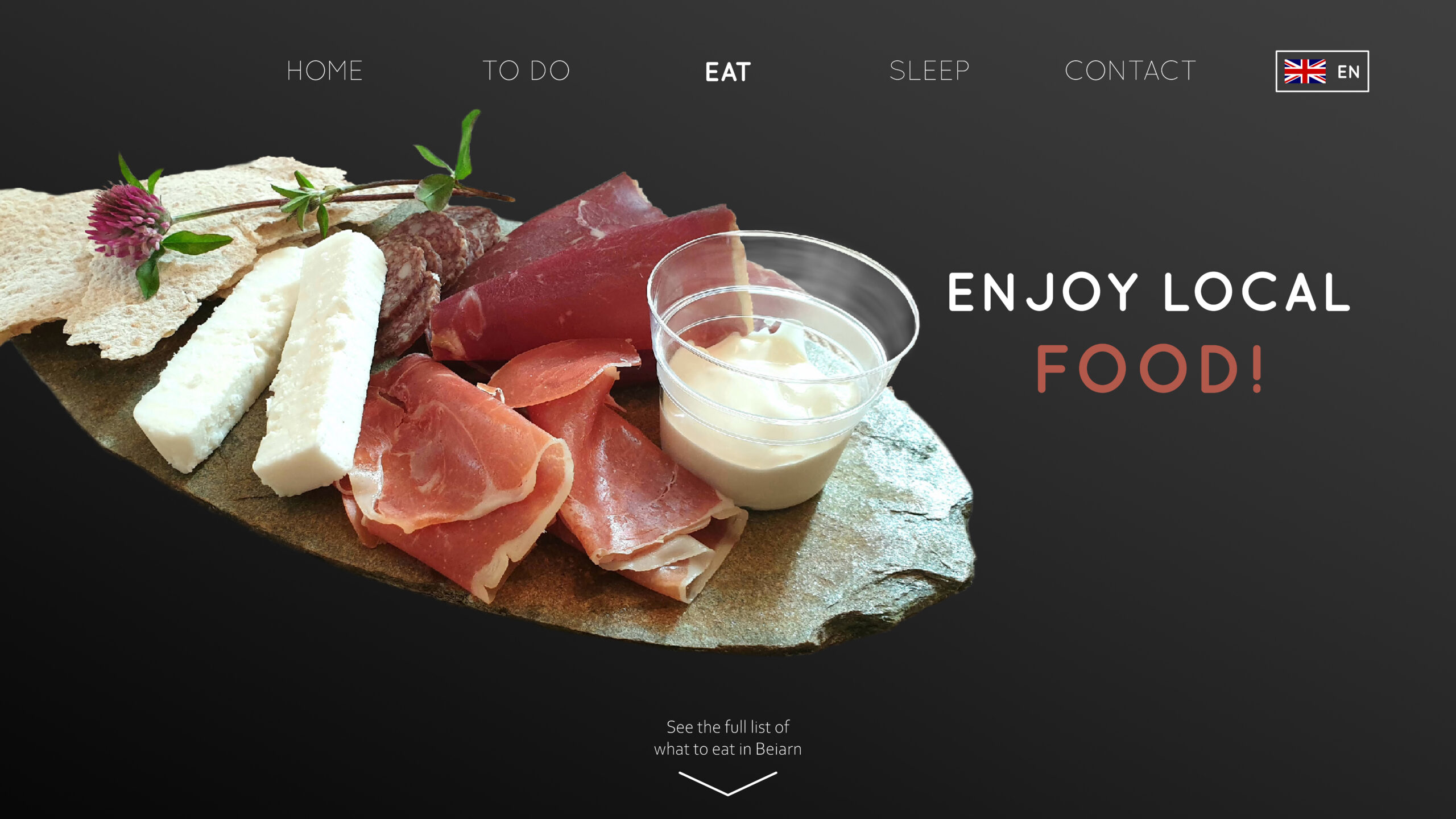
Here is a recording of how the website look with the preview mode in Dreamweaver.
Link to the blog post from week 21 where I explain around the website and thoughts on the design: https://www.bymalin.com/post/w21-put-thought-into-your-design