2.1 Create a website strategy document
2.2 Create a marketing strategy document
2.3 Start building your website
It is much easier to start building your website if you already have the content and assets categorized in a folder. I divided my Webflow folder into three categories: images, logo files and vector graphics. This way, it is much easier and more organized when I start importing the files to Webflow. Below you can see how I organized the folder.

I have never used Figma or Webflow before, until this course, so both programs are completely new to me. I think Webflow has a lot of qualities when it comes to web design and website building, but it has taken some time for me to get to know the program. It was very easy to import assets into Webflow as well as dragging and dropping images and graphics into the web page. One thing that I struggled a little bit with was to import the font that I am using for this project. After some trying and failing I finally managed to upload the font to Webflow. I also struggled – and still to this moment is struggling with the navigation menu on the web page, as I want a different kind of menu than what is normally used. I am very inspired by this website of Thomas vegetables where the menu is hidden in a hamburger menu (even in desktop view). I really like this type of menu, but we’ll see if I manage to make it in Webflow.
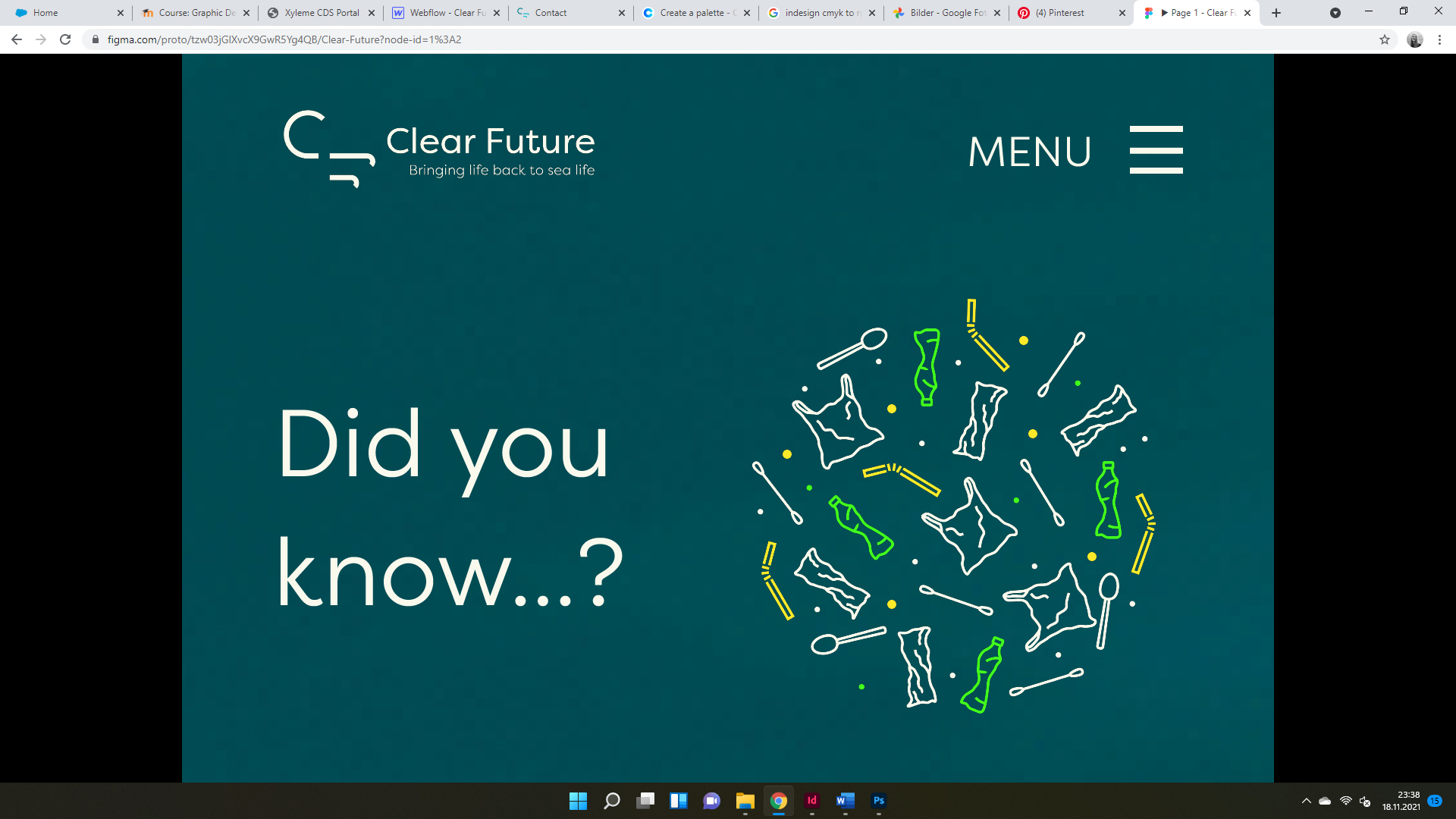
Here is the website prototype in Figma (to the left) and the website right after I started making it in Webflow (to the right):

2.4 Continue building your website
After working with Webflow for some hours I slowly learned some of the basics. However, I ran into an issue were I need my text to be in different style within the same paragraph. I thought I found the solution by writing custom code (CSS), but I need a hosting plan to write custom code. I haven’t found a way to connect my hosting and domain at one.com to the Webflow site, but will continue the following week. This is how far I got with the website this week:

What I like about the Webflow version (to the right) vs the Figma version (to the left) is that the background looks more like the ocean (it’s the same background image). It’s probably because I made the Webflow version “fixed” and “cover”, whilst the Figma version is just one image covering the whole web page (without scroll function).
As you can see, the text in the Webflow version dosn’t have the style that I made in Figma with the yellow letters, and that is because I need to make custom code. I will try to find a way to fix it in the following week.
Overall I think Webflow has got a lot of potential, I just need to learn the basics and spend some more time in the program to get the hang of it. I am very happy that I get the opportunity to learn yet another website builder.